Fixed Position Video and Imagery: Shattering Tradition and Providing a New Level of Viewer Engagement

The word “static” can be applied to many websites that have been released since the dawn of the Internet. Much like illustrations in books and photographs in newspapers and magazines, the images and videos placed on a website have traditionally appeared in one place on the page, disappearing when the viewer scrolls up or down. While there is nothing wrong with static imagery, innovations in website design and technology are steadily incorporating a more kinetic approach.
But why fix what isn’t broken? Because, if anything can be learned about the evolution of the Internet over the years, it’s that artistic and technological progress continues to fuel advanced breakthroughs as to how we view, perceive, and learn from the content and imagery that’s presented to us on websites. We are, after all, in the midst of the mobile revolution, and most people agree that a responsive website design technologically capable of adjusting to virtually any type of screen is now more important than ever. With that in mind, what’s inside that responsive design is of equal importance, and Rosemont Media is yet again taking it one step further, making sure that pages, not just websites themselves, are on the move.
What Are Fixed Video and Fixed Image Backgrounds?
“Fixed” video and image backgrounds are design terms used to identify video or imagery that stays centered on a website page while the viewer is free to scroll throughout the page without losing the background. Think of it as translucent layering: content and other imagery keeps up with the viewer in the foreground as they scroll, while the fixed image or video in the background remains in one place. This unique design element, also referred to under the umbrella term “fixed position background,” gives the page a certain depth and kineticism, making it more of a living thing rather than a flat page.
Quite simply, a fixed background element in a medical website design or a dental website design can engage viewers in a completely new way, allowing them to immediately see and take in multiple bits of information without feeling barraged or overwhelmed. Right on the home page, the viewer can get a fully formed image of what the practice is like, the results it aspires to achieve, and an overview of what’s being offered. Plus, the innovation and “cool” factor of the technique can’t be discounted – the viewer may not be used to a website being displayed in this fashion, and the seamlessness and visual allure of the unique design can play into how quickly they decide to stay on the site and read more about what’s available from the practice.
Movement, Subtlety, and Depth
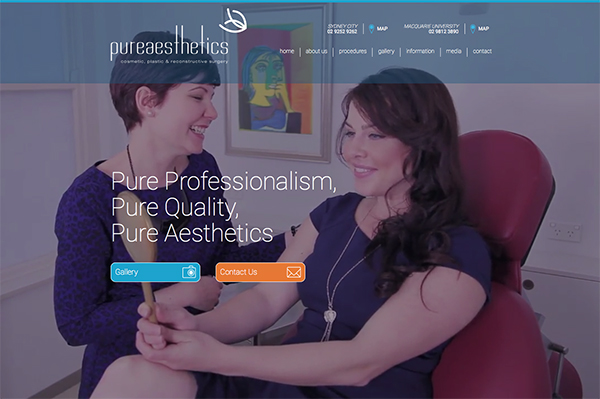
A fixed video background is typically displayed on the entire length and width of the page, border-to-border. It plays on a loop without sound. If the video comes from the practice itself, it can give the viewer a look at the practice location and a virtual tour through the offices, ultimately providing web visitors with a detailed picture while they read through the content.
You can see an example of a fixed video background shot at the practice by clicking on the image below.
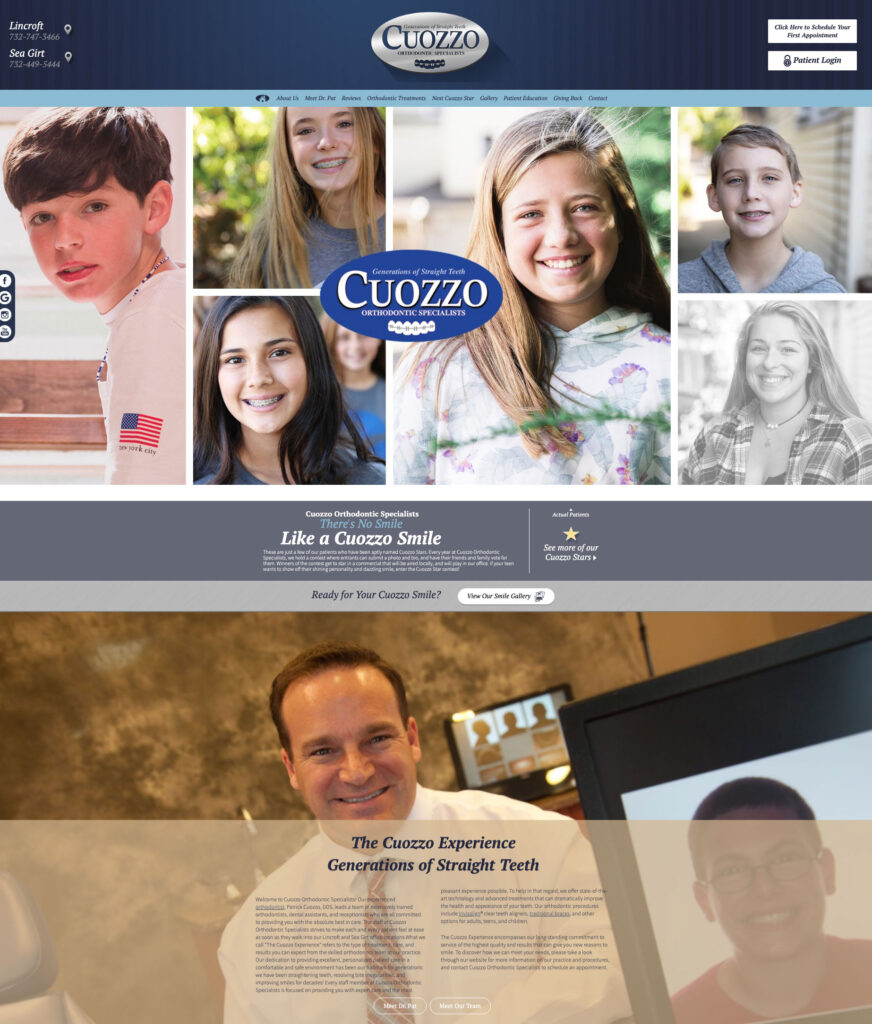
Utilizing the same basic design philosophy as a fixed video background, a fixed image background is a static image that remains in the same position while the viewer scrolls through the content in the foreground. This can give the page layers and depth while the viewer gets the illusion of subtle movement, not to mention more information through imagery.
You can see an example of a fixed image background by clicking on the image below.
Accentuating, Not Distracting
One of the goals of fixed video and imagery is to accentuate other elements of the page, not distract from them. Our designers here at Rosemont Media utilize an intricate and careful approach when implementing these tools to make them noticeable, but not distracting. Fixed video and image backgrounds can give the page a unique sense of kineticism while making elements such as content, calls-to-action, and other features stand out. The ultimate effect can be a homepage website design that accomplishes numerous objectives at once, without cluttering up the experience with a lot of distractions that don’t really serve the viewer. Good fixed video and image backgrounds offer a way to provide viewers with an informative first impression and an engaging overview of the practice.
If you are considering the development of a new website, or if you are thinking about upgrading your existing site to incorporate new and innovative design elements such as fixed video and fixed image backgrounds, we will be happy to answer your questions. Please contact Rosemont Media today.
Editor’s note: The original version of this post was published on June 9, 2015.